
It’s quite trendy these days to use bright, vibrant colors with wavy lines and a silhouette of a person. This tutorial will aim to show you how to create this look. It’s the longest and most extensive tutorial I’ve written to date. I really hope you can learn from it; I know I did, by creating it!
Here’s a look at what we are trying to accomplish

Step 1
Open up Photoshop and create a new document to the size of your monitor.Step 2
Create a radial gradient from black (#000000) to dark gray (#555555) with the gray slightly skewed to the right. Like below.
Step 3
Create a new layer above the background, call it ‘Blue Clouds’. Change the foreground color to a vibrant blue, I used #0060ff, and make the background color black. Click Filter->Render->Clouds.
Step 4
While still on the ‘Blue Clouds’ layer change the Blend Mode to Overlay, and the Opacity to 90%
Step 5
Add a new layer above ‘Blue Clouds’, name this layer ‘Pink Clouds’. Change your foreground color to a vibrant pink (I used #ff4ffd), keep the background color as black. Click Filter->Render->Clouds once again.Step 6
Keep the Blend Mode as Normal, change the Opacity to 30%.
Step 7
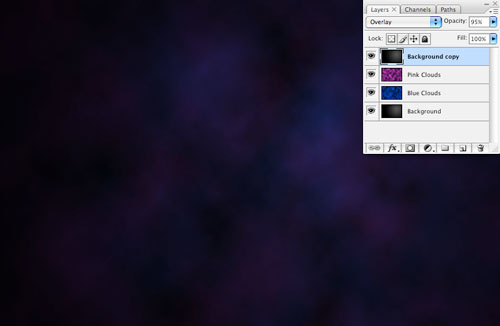
OK, we’ve got some nice color and interest here, but we need to crank it back a few notches. Make a copy of the background layer and place it at the top of the layers. Change the Blend Mode to Overlay and the Opacity to 90%
Step 8
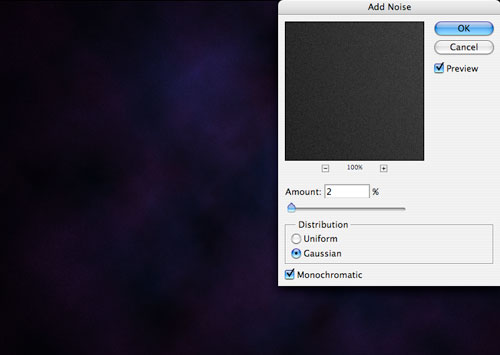
Let’s add a little more interest with some noise. While on the ‘Background Copy’ layer, click Filter->Noise->Add Noise, change the amount to 2%, the distribution to gaussian, and check monochromatic.
Step 9
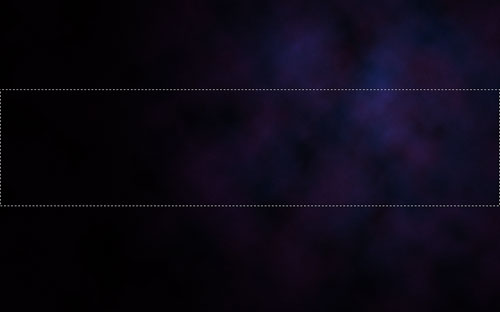
Now it’s time to create the big blue wavy lines. Create a new layer at the top of the layers palette and name it ‘Wavy Line 1′. Grab the rectangle marquee tool and draw a rectangle like below.
Step 10
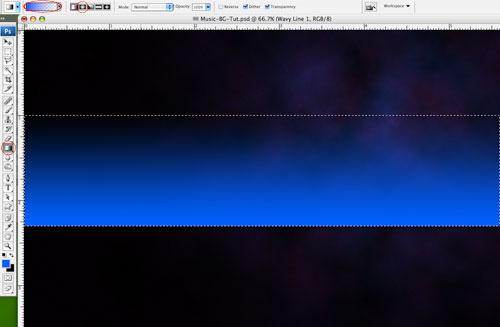
Grab the Gradient Tool again, change the Mode to Linear, and set the Gradient Editor to go from that same vibrant blue (#0060ff) to transparent. Click and drag out a gradient within the rectangle marquee you drew out in the previous step.
Step 11
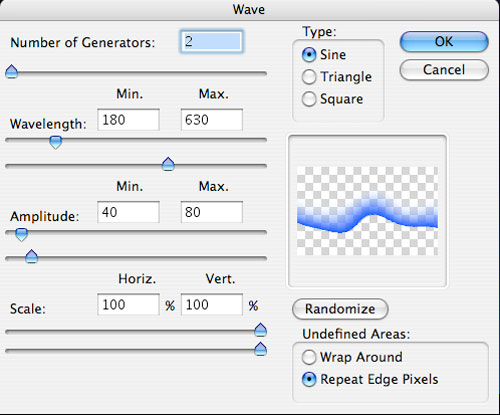
Deselect the rectangle by pressing ‘ctrl, d’. Click Filter->Distort->Wave. Change the settings to as follows: Number of Generators 2, Wavelength Min 180, Max 630, Amplitude Min 40, Max 80. Keep the scale at 100% for both, keep the radio button on Repeat Edge Pixels. Click randomize until the preview looks the way you’d like. Click OK.
Step 12
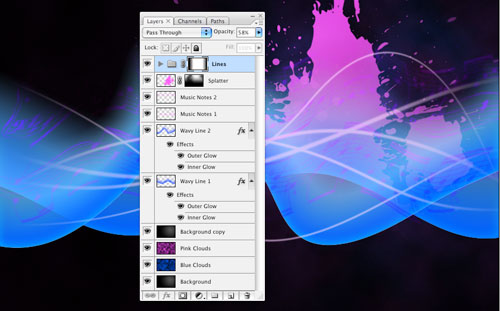
Let’s add a little style to our wavy line. Double click next to the layer name to bring up the layer style window. Click to add an outer glow. Change the opacity to 38%, the color to white, the spread to 12% and the size to 0px, for the rest of the options keep the defaults. Also add an inner glow. Change the blend mode to overlay, opacity to 32%, color to white and the size to 40. You should end up with something like what you see below.
Step 13
Rinse, Lather, Repeat. Add another similar wavy lines on a separate layer. Alter the distort settings slightly and remember if you hit randomize within the distort options you can get a different look each time. Brighten up the opacity a bit on both the inner and outer glow. You should end up with something like this.
Step 14
Now we are going to add some music notes into the background. If you have that type of brush already go ahead and give that a try. If not go to a free brush source and pick up some. I used brushes from deviant art, you can find them here. Click to add a new layer and call it ‘Music Notes’.Step 15
Choose the same pink color as you used earlier and select a nice music notes brush. Make it stretch the screen, and click to paint it on once. Change the Blend Mode to Overlay and the Opacity to 70%. Use the same wave filter as before. Now add one or two different brushes more. Here’s what my project looks like at this point.
Step 16
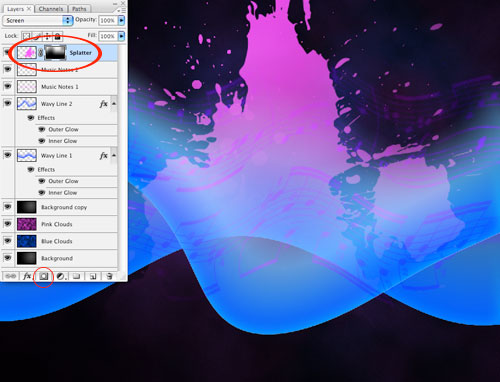
Next up, create a new layer and title it ‘Splatter’. Grab some splatter brushes and use the same color pink as before. I used splatters that can be downloaded here. Make the brush size pretty large and paint a splatter on the right side. Click to add a layer mask and use a black to white linear gradient on the mask to add a gradual fade. Also change the Blend Mode to Screen.
Step 17
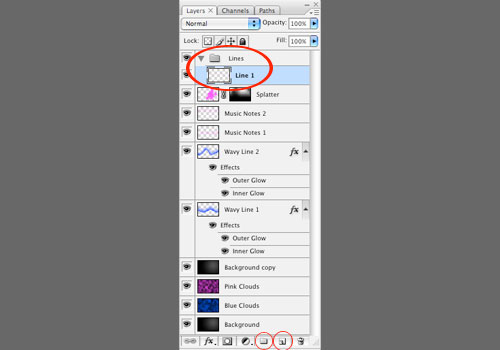
Add a group to your layers and call it ‘Lines.’ Now add a layer to that group and call it ‘Line 1′.
Step 18
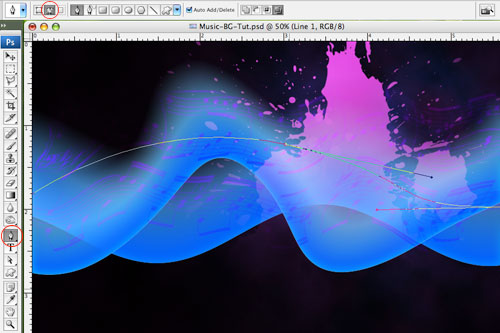
Grab the pen tool, at the properties at the top that appear, click to change it to paths. Now, draw a wavy line that is the width of the canvas.
Step 19
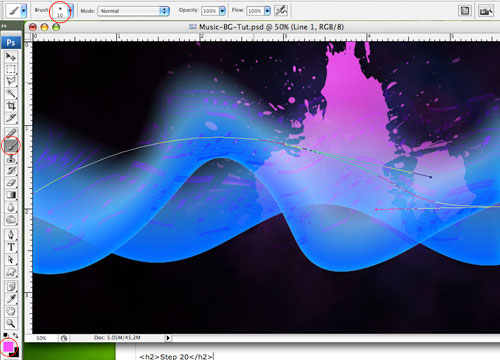
Grab the paint brush tool and change your brush to a pink soft 10px round brush.
Step 20
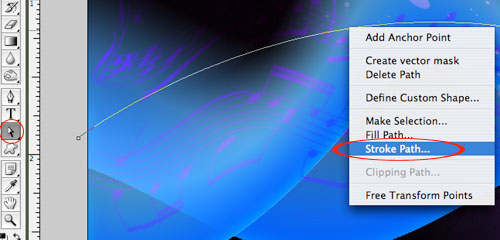
Click on the direct selection tool and then right click on the path you just created. Choose Stroke Path from the options that appear. Change the path to a brush and keep simulate pressure unchecked.
Step 21
With the direct selection tool still selected click on the path and hit delete to get rid of it.Step 22
Double click the ‘Line 1′ layer to bring up the layer style window and add an Outer Glow with the following settings: Blend mode soft light, opacity 75%, color white, keep the other defaults. Also add an Inner Glow, I used these settings for that: Blend mode screen, color white, size 62px.Step 23
Repeat adding these lines on separate layers within the ‘Lines’ group until you have a nice look. Here’s what mine looks like, thus far.
Step 24
Add a layer mask to the entire ‘Lines’ group. Make a black to white to black gradient and drag the gradient across the width of the canvas, so that the lines gradually fade at the edges.
Step 25
It’s time to add the guitarist! You can download the pic here. Once it downloads, open the image in Photoshop and drag it onto a new layer in the music document. Call this layer ‘Guitar’. Hit ‘ctrl, t’ and resize the guitarist to a more reasonable size and move him to the right side of the image.
Step 26
Extract the guitarist by using any combination of the lasso tool, the magic wand, pen tool, etc, that gets the job done. The result doesn’t have to be perfect, all we need is the general shape. Note in my example below, I wasn’t too concerned with making the hair extraction perfect.
Step 27
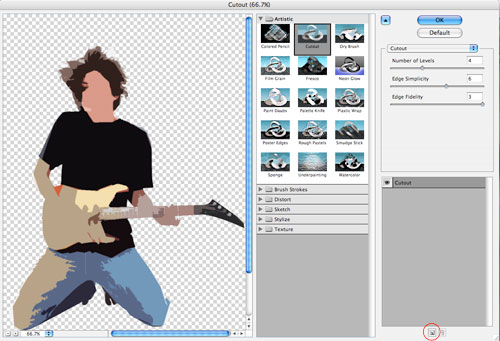
Now we need to create the silhouette appearance with some awesome glowing effects, we are going to do so by adding some filters. Click Filter->Artistic->Cutout. Change the settings to as follows: Number of Levels 4, Edge Simplicity 6 and Edge Fidelity 3. Then click on the new effect layer icon to add another filter on top of this one.
Step 28
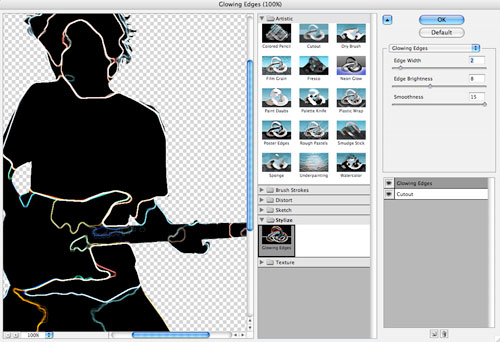
Within the same filter gallery, in the new effects layer you just created, click Stylize->Glowing Edges. Change the settings within this filter to: Edge Width 2, Edge Brightness 6, and Smoothness 5. Click OK.
Step 29
Double click on the ‘Guitar’ layer to add a layer effect. Choose Outer Glow and change the opacity to 27% and the size to 92px.
Step 30
Make a copy of the ‘Guitar’ layer by dragging it down the the new layer icon at the bottom of the palette. On the ‘Guitar copy’ layer hit ‘ctrl, t’ to bring up the free transform tool. Flip the copy upside-down and drag it to the bottom to act as a reflection. Change the opacity on the layer to 25%.
Step 31
I added the word Music to the background using similar styles we used earlier. The font is called Nasalization and can be found at places like dafont.com. Below is my final result.


1 comment:
Wow! Hebatnya :O
Thanks for tutorial ^^
Post a Comment